爆发!?或伪造BITCOIN LITECOIN和以太坊更新!加密TA图表,分析,新闻,交易


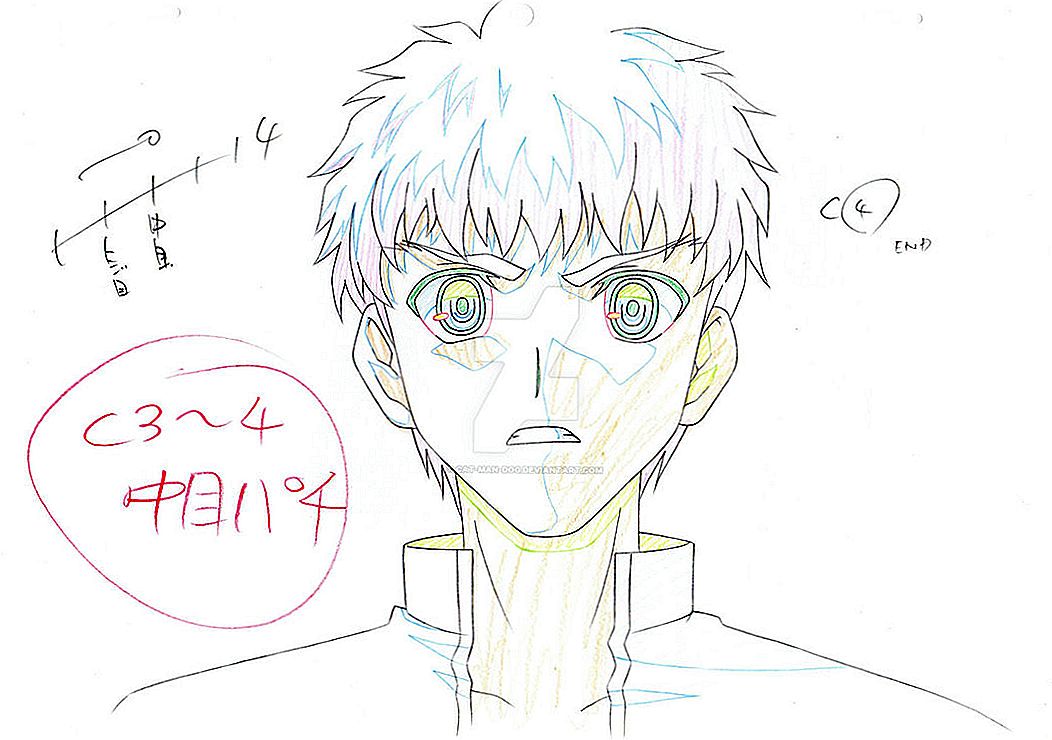
这是在动画制作过程中使用的,但是为什么动画师会绘制这些图形呢?它们是做什么用的呢?
5- 您在哪里找到的?还有其他吗?这和什么有关?请在您的问题中添加更多详细信息。
- 我的猜测是为了比例?
- 我会猜测动画的时间,但是我不确定。
- 好像是动画帧的间隔
- 也许是时间表图表?
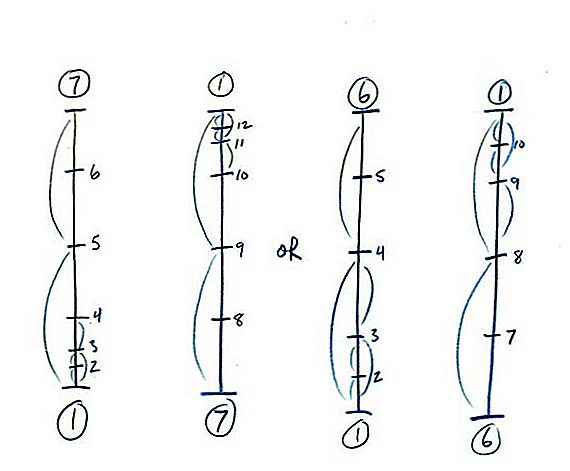
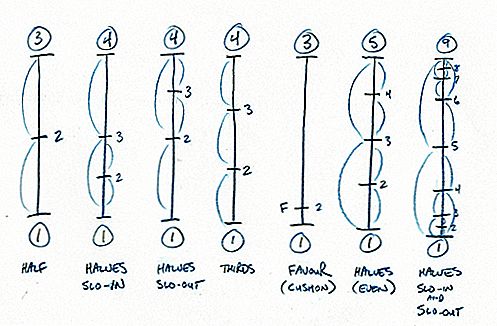
它看起来像一个中间的时序图,非常类似于Brian Lemay题为“时序图”的网页示例中给出的时序图:

您问题中的图表似乎是上述图片中“一半滑入”和“一半滑出”的一个示例。
该图显示了如何绘制填充关键帧之间的间隙的中间帧(如问题表下方的帧)。该图表提供了两种选择,一种使用左侧关键帧之间的5个中间帧,另一种使用它们之间的4个中间帧。
图表使用左侧的替代方法,告诉中间人首先绘制第5帧。此帧将绘制在两个关键帧(图表中编号为1和7的两个关键帧)之间的中间位置。然后中间人将绘制第4帧和第6帧,前者在第1帧和第5帧之间,而后半部分在第5帧和第7帧之间。然后绘制第3帧,在第1帧和第4帧之间,然后在第2帧,第3帧。将遵循类似的过程以依次绘制帧9、8、10、11和13。
由于帧以恒定的速率显示(可能以每秒12帧的速率“每秒两次”显示),所以动画创建的运动错觉将开始缓慢,加速然后再减速。动画序列的总运行时间将为1秒(如果为2倍)。
如评论中所述,前两个特别可能是动画时间-尤其是前两个(标记为1-7和7-1,尽管后者上的数字实际上是从8到12,且具有相同的数字内部标记作为第一个)说明了原理 缓和 和 缓入 ;动作的开始和结束应该比中间慢一些。有关此内容的简短教程,请参见http://blog.digitaltutors.com/animation-body-mechanics-ease-in-and-ease-out/-这是动画的经典原理之一,可以追溯到该类型的最早时代。